Design Topics
How do I make a gradient with transparency in Fireworks?

Not often do I learn something new about Fireworks. Granted, this may be one of the lowest areas of entries on this blog site, but I use Fireworks on a daily basis. The other day I realized something so simple that I can’t believe I didn’t notice it before, and it saves me a ton of masks on very basic vector shapes.
Gradients are a great tool to give a website color and interest, and simple usage can turn a couple of flat colors into a three dimensional area of interest.
In this entry, I am going to show you how to create a simple button. This button, our “More Info” button is pretty commmon on the web, I took mine from cue on the Tiger Direct website. The nice thing about this button is that it is completely scalable and editable at any time later on.
Being self taught, some things that seem so simple to other designers are things that I may have totally missed in my own training. Gradients with transparencies was one of them.
Let’s get started
Step 1: Open Fireworks, and choose File > New (New Document)
Step 2: Make your new document 77 x 24 pixels, set your resolution to 72 DPI, and set your canvas to “White”.
How do I save my action files? How do I bring / import my actions into a newer version of Photoshop?

This is a really simple task that you may find yourself doing when you upgrade your version of Photoshop. Unlike brushes and other custom settings, you actually have to import custom actions after you place them in the correct folder on your hard drive.
To preserve your actions, these are the steps you take. Let’s first export them out of your old version of Photoshop.
Step 1: Open Photoshop, and make sure that your “Actions” pallette is open. Window > Actions. Or by default the shortcut is setup to Alt + F9.
Step 2: Click on the folder that has your actions you want to save. You should see a little triangle up in the upper right of the pallette, click that, and scroll down until you see “Save Actions…”.
Step 3: Save actions. Also, you may want to note what folder they are located in. You can either save them in the default folder with the rest of your actions, and if you are like me, you will then copy those to a different location to be backed up later in case you lose your system.
Here is a small illustration showing you what the actions pallette looks like, the small triangle I was talking about, and your save and load options.

My actions are located in this directory. You will want to note the structure, because you will be copying these actions into a similar directory for your new version of Photoshop. Program Files > Adobe > Photoshop 7.0 > Presets > Photoshop Actions.
Ok. Now let’s import them back into the same, or a different version of Photoshop.
Step 1: Open Photoshop again, and again, make sure that your “Actions” pallette is open. Window > Actions.
Step 2: Click that small triangle in the upper right like you did before, and choose “Load Actions”.
Step 3: Navigate to find the file we just saved out (It should be a file you named with a .atn Photoshop extension on it), and choose “Load”.
You should now see your actions in your pallette available for use in your new version of Photoshop.
How do I trace an image in 3ds Max? How do I create an Image plane?
Information was readily available for this topic, as I got into this right away when I thought that I would have to draw the outline of a globe for my most recent project in 3ds Max.
Basically, what you are looking to do, is get an image into 3ds Max that you can then trace. What you need to do actually, is make what is known as a material, with your image on it. Then you need to make a simple plane, or flat paper like object, that you apply that material to and you have your image to trace on.
For this example I am using art by Adam Hughes. It isn’t line art, but what I was using was. This was the only tip I had for pure lineart. Find the best line between the best detail without looking chunky and then thickness of the line you are making in your lineart. 3ds Max will make you nice Illustrator line art, when make into a material, into pixelated little jaggies. I couldn’t find a way around that. For me, it was making the map outline in Illustrator at a 2px thickness.
Let’s get Started.
Ok. On to making your image plane. I am assuming here that you know what primitive shapes are and of course, how to open the program.
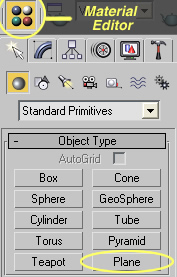
Step 1: Go to your “Create” tabbed pallette on the right side, make sure “Standard Primitives” is selected and you will see “Plane” in the lower right as one of your button options. Click that.
Step 2: Draw a plane. The amount of segements, and overall density of polygon information is not important here because you are just using this image plane as a springboard to make something else.

Step 3: Open your materials editor. It is the little button in the upper right that looks like four spheres, or you can get to it from your menus in this fashio; Rendering > Materials Editor. In your default shortcuts, it would open by pressing “M”.
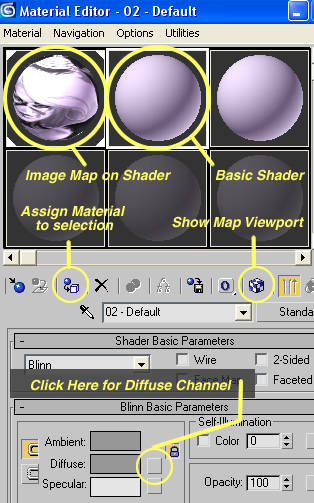
Here is an illustration of all of the different parts you will need here in a couple of these steps. Refer to as needed.

Step 4: You will see a bunch of spheres. These are your sample slot materials. This all looks a little overwhelming, but don’t worry about it too much here, we will just scratch the surface. Click on a sphere, and then below in your “Blinn Basic Parameters” rollout, you will see an option called “Difuse” with a little blank gray square button next to it. Click this button. This is the diffuse channel. At the very basic level, it is the basic material for a “Blinn” material. It would be your color, or in this case, your image map for the surface of your shader.
Step 5: This will open your “Material / Map Browser”. At the very top is the option you need entitled “Bitmap”. Double click this. The rest of your options are for the effect you want to go for on your objects, from a mirror surface, to a refraction surface for lighting effects, to an actual surface like smoke or brick or something.
Step 6: In the dialogue box that opens, navigate to where the image is located on your computer and double click to select it. Your Material Browser will close, and you will see your image wrapped around on of the spheres. You will also notice now that that once blank box next to diffuse now has an “M” in it. This means that you have a Map applied to it, just for your reminder.
Step 7: Drag that sphere out on to your image plane to apply it to the plane. Your other option is to click a little button that looks like a sphere pointing to a cube. This option will only be available to you if your have your target object selected. If you roll your cursor over to find it, the title will say “Assign Material to Selection”.
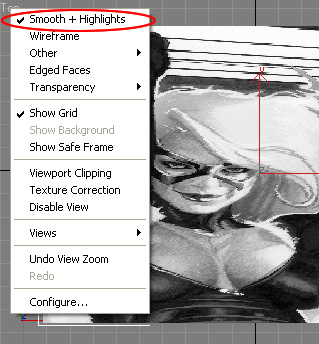
Step 8: View your image on your image plane. Click the little button that looks like a checkered cube that says “Show Map in Viewport”, then you can go to your viewport name, in this case for me it is “Top”, right click, and choose “Smooth + Highlights”. Hopefully this should show up allright for you. There are many different viewport names, from left, right, perspective, user. Just right click to make sure your basic rendering is turned on so your can see your image plane.
Here you can see part of my image plane rendered out. You can also see above, the material and what it looks like after the image is applied to the basic shader before you assign that shader to your plane.

That’s it! I hope I didn’t loose you. I hope at a later date I can get into what to do next with tracing, but this is a good place to end for now.
What is a 3ds Max Gizmo? How do I turn on, or turn off a Gizmo in 3ds Max?
When I first started in 3ds Max, I started hearing about “gizmo” this and “gizmo” that. I have found even in After Effects, this is a popular term when talking about transformation tools. Gizmo to me seems like an afterthought of what they decided to name something late into the development process.
Basically, a gizmo is a little helper for when you are transforming (rotate, scale, move) an object in your viewing plane, or orthagonal view.
In 3ds Max, there are three views, X = Horizontal, Z = Vertical, and Y = Forward and Back in dimension space. This may be hard if you are new to a 3d modeling program, but a 3 dimension space is what this type of program is all about, hence 3d.
So, when you choose one of your transform tools, (again scale, rotate, move or something else) a little 3d dimensional crosshairs comes up to help you know which direction you are applying your transform in. Each direction has it’s own color, X = Red, Z = Blue, and Y = Green.
Without getting into an in depth explanation of how gizmos work, I just want to say that they are extremely helpful for making a shape change to the way you want it. I had some problems one day because when I was using my transform tools, the gizmos weren’t showing up. I had to go hunting to try to figure out how to turn my gizmos back on.
So, to turn on your gizmos, if they aren’t already.
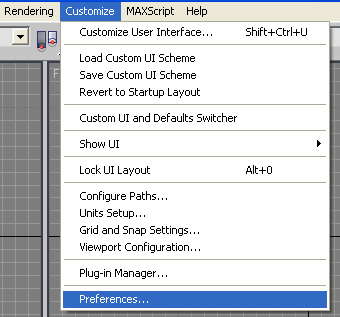
Step 1: Go to Customize > Preferences

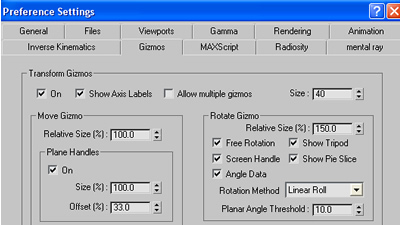
Step 2: In the preference dialog box you will see many tabs. Click on “Gizmos”
Step 3: Click “On” to turn your gizmos back on. You can see the option here in the upper left.

Simple, but yet when you are in such a complex program, finding something out simple like this, without knowing where to go can be very hard.
Changing shortcuts / Customize shortcuts in 3DS Max

I have mentioned in passing that I have been trying desperately to get a firm hold on 3DS Max for the last 3-4 weeks. It is a dense program, and I attribute that to the fact that Autodesk (Discreet) is also CAD, which to me is all about architecture and engineering and not user friendly GUI’s. This program is very dense, and would be hard to organize, but seriously, it can be so overwhelming. This is the hardest program I have ever had to learn on my own.
That said, one of my largest crutches when it comes to programs like this is shortcuts. I can only learn as fast as I can manuver, and I wanted to move quickly, with keys that I knew from other programs, so for the first week I lived in the Shortcuts menu.
But you ask, as I did what seems a simple question, How do I change those shortcuts?
Step 1: Open 3DS Max
Step 2: From your main menus choose Customize > Customize User Interface

Step 3: Choose your option.

This may not be inherent at first, but you will get the hang of it soon enough. The best tip I can give a new user is hover over the button in the interface that you want to change, and then view it in the list to change it.
For example, the “Move” tool is actually called Select and Move, so scroll through the list, find it, change the shortcut and then, very important, save your shortcuts. I have had problems where they seem to get reset, maybe this is a stupid user error, but I have no idea why they wouldn’t be there anymore after using them for awhile and then closing the program.
Hopefully this is a good start. I know it doesn’t introduce anything, but I can’t teach the whole interface, instead I hope to highlight the stuff that Autodesk does not make very obvious.
How do I create a rectangle by entering in specific dimensions?
In Illustrator, you have a something called the “Rectangle Tool”. So, let’s walk through how you can draw a rectangle with specific dimensions.Choose File > New – This will create a new canvas to work on. You can name the document here if you want. I am just going to call my document “Rectangle Test”.
Then choose your dimensions. For this exercise you can just choose the standard letter size canvas from the Artboard Setup > Size menu. Hit enter to accept this information and let’s get started.
On the left side of the screen you should see your Illustrator Tool pallette. It will look like this.

As you will notice, the fourth icon down on the right side of the toolbar looks like a little square. This is your “Rectangle Tool”. Click this with your mouse, and then click once anywhere on the canvas. You will then get a dialog box that looks like this;

This is where you can enter a specific size for a vector rectangle. For this example I just used my default settings as you see in the photo of 100 x 100 points.
How do I crop something in Illustrator? How do I use Clipping Masks?
This is a question I have gotten, and never gotten an acceptable answer. Because Illustrator is a vector program, where you create illustrations using complex shapes and colors, it isn’t really meant to edit a raster image like Photoshop would. Photoshop has the capability to crop an image to any size, but to achieve something of the same nature in Illustrator, you need to use what is known as a “Clipping Mask”.
Basically, what a “Clipping Mask” is, is a window to see an image through. You mask off the area you don’t want to see, and show through the area that you want to focus on.
This is how you make a mask. First, follow the steps below for making a new canvas. Now, let’s import a raster image, a .jpeg, a .tif, whatever type you into Illustrator.
Go to File > Place. Now choose an image from your computer to put into Illustrator.
You will now have what looks like an upsidedown 90 degree angle. This is the basically the upper corner of your image, and you need to set where you want this upper corner to set on your canvas. You do this by clicking once anywhere on the canvas, and the image will appear.
Now, like below, we are going to draw a rectangle on the canvas. Either you can click once and set the dimensions of your square, or you can select your “Rectangle Tool” and draw it by hand. When you select the tool, you will have a small cross-hairs. Click on the canvas once, hold, and drag your square out until it is the size you want. When you are satisfied with the dimensions, release your mouse.
Hopefully you have drawn the rectangle over the section of the image that you want to show through, but if not, just select the rectangle and move it. You move the rectangle by using the tool that is the solid black pointer. Click that tool, then click the rectangle, and move it to the desired position.
When you select the rectangle to move it, you will notice that it highlights the border in blue and has small little squares all around the perimeter. These are so you can scale the rectangle if you neeed. In order to make your mask, you will have to have the rectangle selected, then Hold Shift, and click the image also.
Now to make your mask.
Go up to Object > Clipping Path > Make, as you see in this screenshot below. This will show your mask.

This article is not exhaustive. You can release, or revert back to what you had in the beginning by releasing your mask with the menu option in the same area.
But what we are going to cover now is how to rasterize the dimensions of your masked image.
The bounding box, or blue highlighted box, will always retain the original dimensions of an image of a mask, no matter how small of an area you mask off. But, if you are satisfied with the mask, and know you won’t change what you have done later (Maybe your client is really great and won’t change their mind) then you can rasterize your mask. This will make you image not editable anymore, so make sure you don’t need to change it.
Select your image again with your black pointer selection tool and then go to Object > Rasterize. This will bring up a dialog box with a bunch of options.
For this example, you don’t need to change anything in particular. Just make sure that your color model is set to CMYK, and that your resolution is set to 300DPI. Click ok, and now your image is rasterized, and you won’t be able to go back and edit it.
Like I mentioned, you will still have the original bounding box. If you only want the actual size of the image to highlight when you click on it, then you will need to use the crop tool in a photo editing program like Photoshop, and then Place the image into your Illustrator file first.
I sincerely hopes this helps.


