Design Topics
Can’t get my Illustrator crop marks to go away!
This was a problem I was having this morning. I had an Illustrator file that I hadn’t built originally that I had edit and adjust the document size on, and a there were some corresponding crop marks with the original document dimensions.
I was used to using a filter to make crop marks, so I looked through the file to find locked artwork paths for the crop marks, but to no avail. I didn’t realize that there was an object now where you can easily make, preserve, and re-use crop marks.
All I had to do to unlock and edit those pesky crop marks that I couldn’t resize was;
Object > Crop Area > Release
This release the marks back to the original artwork and allowed me to resize them for the document area. Then I just did the opposite from the same menu;
Object > Crop Area > Make
And I was good to go again. They wouldn’t have even mattered, but, when you make these cropmarks and export a document as a raster image, it would use the cropmarks as the cropping area. Novel idea. So I had to resize them before I could the adjusted Illustrator file.
How do I use Photoshop to make someone look less fat?
How do you slim someone down in Photoshop you ask?
This was a challenge that was posed to me the other day, and I wasn’t sure of the answer myself. I hadn’t ever tried to take a photo of someone with clothes on, in a group of other people, and make them look a little less fat. The camera adds 10 lbs and all that rot.
Well, I did some searching. Tutorials in Photoshop on “slim”, “fat”, and “weight”. I found a tutorial that spoke about making someone look more fat, but the principal was the same. They suggested a lot of patience, some skill, and use the liquify tool.
The liquify tool is under the “Filter” menu in Photoshop. You can also access it by this shortcut;
Ctrl + Shift + X = Liquify Tool
The idea is to drag the existing person’s boundaries inwards to make them smaller. Now, my subject was on a darker background, with darker clothes. So, I think I got lucky with this challenge. The darker colors would mask more inconsistencies and “drag” lines when working with this tool.
But basically, make the brush size large enough to try to avoid getting blurring drag lines and start pushing pixels in.
Here is a snippet of that other tutorial that I found. It is a multipage document…
A good place to start is the face. The best tool for enlarging the contours of a face is the liquify tool. The brush size is important. A larger brush will create less ‘drag lines’ but naturally will give you less control than a smaller one. You’ll have to experiment a bit here to choose the right size for your job but my rule of thumb is to use the largest size brush that will still give you the control you need.
Set the brush just inside the outer line of the flesh contour and carefully pull the flesh outward to the amount desired. You’ll have to repeat that around the entire area you want to enlarge and adjust brush sizes accordingly. Patience and care are virtues here.
If you want to find the full tutorial, I am not going to provide a full link, but search on Worth1000.com for a tutorial called “Fattening Folks” and you should find some more pages of walk through as well as visual examples of what you may get when slimming or adding fat to people in Photoshop.
Single and Double Quotes – Copy and Paste from Dreamweaver to WordPress
Last week when I was having the major issues with bad characters that was causing my server to overload, I guessed that it was because of corrupted characters.
But I know after tonight, it has to do with single and double quotes that I copied and pasted out of Dreamweaver.
The quotes aren’t the same in “Design” view as they are when you paste them into a “Write Post” textarea in WordPress. Now, you might be able to copy the HTML encoding for quotes, but this is not what I was doing.
So, want to max, overload, and crash your server with WordPress? Copy and paste out of Dreamweaver into WordPress. Even set on “Linux” characters translation, it doesn’t matter.
With so much copy and pasting, I will just have to watch it. But it truly is a smart idea to post into Notepad, or PSPad first out of any software, even one as robust and one you wouldn’t think would create bad characters like Dreamweaver.
WordPress is maxing out my server
Well, I figured I would encounter issues when I was converting my blog to a WordPress website, but I didn’t figure it would be this big of a deal.
On Monday night I started having issues with my admin interface. My posts would time out, and the website itself took forever to load. Not only was I losing work, it was frustrating me that I couldn’t be productive. It felt like the whole server was running slow.
Well, turns out my website was crashing the server, timing out the processor overloading it with apache and php requests. My site got taken offline for a day as my host tried to figure out what to do. He first transferred me to a server box with low traffic and few sites hosted on it, but after accessing the admin it acted up again and crashed that server. He then moved it to a higher end box with maybe one other site and got the same result.
Meanwhile, I am reading on what to do. WordPress 2.2.2 came out in the last three days, so I decided that I should upgrade. I may have upgraded to 2.2.1 around the time I was having issues, but I was thinking that was earlier last week. But you never know, that is what could have broke things. A looping line of code that was a bug in the upgrade, I don’t know. I looked in the list of fixes in the 2.2.2 upgrade and didn’t see anything related, but again, it couldn’t hurt.
I also installed WP-Cache with my host’s help, we’ll have to see if that changes things. But so far, most of the posts I have read in the support forums have been about the server being ill configured. There are a significant amount of posts about overloading servers, so now I wish I would have read more into potential issues to watch out for in my switch over. I am committed now with the amount of time I have spent thus far, and the tempting feature upgrade:)
I did read in some posts that shared servers can be a problem, even though it isn’t a requirement to have a dedicated server to host a wordpress blog. Some huge sites from Apple to the New York Times use WordPress, so it should work.
I found out that the server box I was on had 267 virtual domains. That was a good amount, so hopefully now with a switch that will help things.
I also went through the “Presentation” section of the website and first turned off the post tally option for the Archives, and then turned off Archives all together. I haven’t noticed any improvements just yet.
My host says that these are the two lines of code that are executed from 5-7 times per second. Maybe an infinite loop like I mentioned above?
(IP Address) – – [08/Aug/2007:14:19:47 -0400] “GET /wpblog/?cat=56& HTTP/1.0” 200 34797 “-” “WordPress/”
(IP Address) – – [08/Aug/2007:14:19:47 -0400] “GET /wpblog/?cat=63& HTTP/1.0” 200 34797 “-” “WordPress/”
I need help, and I am not sure what to do, but this is hardly something I want to deal with.
Shortcut to switch through Photoshop tools
I had a friend of mine ask me the other day how to rotate through a grouping of Photoshop tools without having to use their mouse every time.
This is pretty easy, and it can save you a lot of time. Let’s take the Dodge, Burn, and Sponge tool grouping within the Tools palette.
The shortcut to start using the last selected tool from from that group is the “O” key. Now, let’s say you hit the “O” key, and up came the dodge tool, but you need the burn tool. To rotate through the grouping of tools using a shortcut, just hold the modifier key, in this case “Shift” which hitting “O”.
So, rotate through a grouping of tools is easy. Hit the shortcut key to get to the group first, and then hold “Shift” with the key to rotate through them, in this case “Shift + O”.
How do I quickly change all of the names of my digital photos? How do I easily rename my digital photography?
Everyone can use this tip. Or least, it is good to know about, and then when you purchase Adobe Photoshop and stop screwing around with all that crappy free software, you will know how to use this.
Digital Cameras are about as cheap as a car payment these days, and everyone has got one. There is a whole new business cropping up for organizing, printing, and sharing these photos in online services and software. Never before have we had instant photos like this, and now that we have it, we want more, and want to know the best way to organize them.
The place to start is to change the crappy names that the camera gives them, something like DSC0000317 or whatever combo of letter and numbers your camera abitrarily decides to name your photos.
In steps Adobe Photoshop CS. Until now, I didn’t get the point of the Adobe File Browser, which is now a whole seperate program in Adobe CS2 called Bridge. In the File Browser in Photoshop, you can batch process rename all of your images to whatever you want. If you don’t know what a batch process is, it’s basically an automated little mini program you make to do a repetitive task for you, and making your life easier in the process.
Let’s get started.
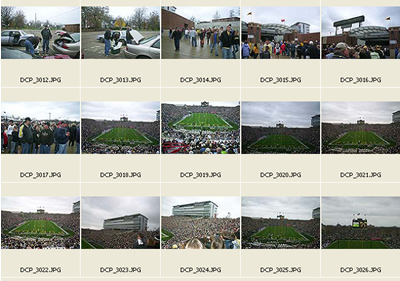
In the photo below, you will notice that I took a screenshot of the file browser in Photoshop, in one of the thumbnail modes for a series of photos I took with my cheap digital camera. As you can see, they are named terribly, and I would like to name them better to help me search for the more easily later on.

These are some photos I took at the IU vs. Purdue football game blowout last year. Let’s start to rename them now that you have seen a little snapshot of the file browser.
Step 1: Go up to your menus in the upper left, and choose Automate > Batch Rename
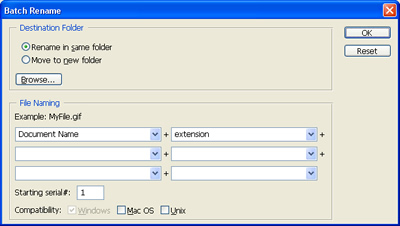
Step 2: You will see the below screen. The default option that you first see is to Rename in same folder. You also have the option to choose Move to new folder, with a browse button to find that destination. I am going to keep them in the same folder, and so should you for this example.

Step 3: Here is the scariest screen. This is very pragmatic if you have a technical kind of brain. Fortunately, Adobe steps you through this process fairly easily. As you change options here, you will see what your file will rename to.
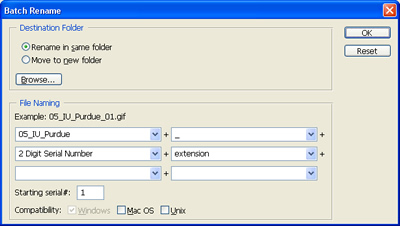
In this case, I want my files to be named 05_IU_Purdue and I want them to increment with a two digit serial number. You will see each box has a dropdown of scary options. But don’t worry, over time you will adjust to these.
I happen to like underscores for my files, for Unix server type reasons, so in the second box I add an underscore to seperate my serial number incrementation, and then I end my file in a lowercase extension. The extension used will be the same as the type of file you have currently.
Take a look at my screenshot now with all of my information filled in.

Step 4: After you have all of your own appropriate information filled in, hit “OK’ in the upper right and watch Photoshop work.
Now, I am aware that this option in some form was already available in Photoshop under File > Automate. But what I like about this, is that it cuts out one step. You will go to the folder you want to edit your images in, instead of selecting it from a file finder in the old way. This makes it much more visible and that is easier for me.
It would take me a lot longer to explain every option in the drop down menus, but most of them are pretty tell tale. Serial number is for just a regular number, and when you see one of the options in uppercase, that means that your output will also be in uppercase. Just watch your naming strategy at the top of the drop downs if you aren’t sure.
So now get busy, and take this power to rename all those old photos that are laying around, cluttering up your desktop.
How do I change the background matte color when working in Photoshop? How do I change the gray color in the gutter area of Photoshop?

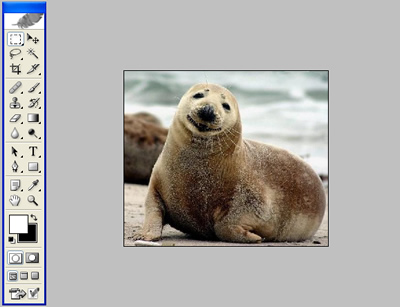
Although I have never really cared before today, I did learn that you can change that ever so dull gray color that is around a image when you are working on it in Photoshop. If you don’t know what I am talking about, look at the image below, and that huge gray sea surrounding my working area.

To change this, follow these two simple steps;
Step 1: Grab your paint bucket tool and change the color in the color squares from white to whatever you want the gray color to be instead.
Step 2: Zoom out so you can see plenty of gray space. Shift Click anywhere in the gray space to dump the new color in there instead. I am going to use a blue color to illustrate my purpose.

Normally, with the paint bucket all you have to do is click, the shift click is like a safety for you, the user, so that you don’t change the color accidentally.
I assume you know a little bit about Photoshop, but if you don’t know where your paint bucket and color selector tools are in your toolbar, I have circled them for you in the final example.


