Save time exporting web images using Fireworks
There are so many loyalists to Photoshop among the design community that feel like Photoshop is the be all – end all to any graphic editing needs. However, as a designer we all know that reducing time = better efficiency = greater profitability. So why don’t more designers use Adobe’s Fireworks for exporting graphics instead of Photoshop? Slicing in Fireworks can cut your time in half – here’s the comparison between Photoshop and Fireworks.
Fireworks was built with the web designer in mind
Last week I pointed out Photoshop’s issue with opening layered pngs. Photoshop also stumbles in the way of web editing because the feature sets have always been an afterthought. Let’s start to add up the seconds you can save for each time you edit a graphic or slice within a web document. Let’s assume that in the course of a layout, you edit all of your aggregate slices 30-50 times.
If you are creating even remotely graphic intensive designs in your firm or your day to day life, you know the importance of slicing. I won’t get into a long explanation if you don’t know what slicing is, but generally know, slicing is the idea that you define square and rectangular areas of your layout to export as individual images with potentially different image qualities based on their graphical makeup.
Slicing your layout
Photoshop has a slice tool in the toolbar and you can easily click and draw a rectangle over an area to prep for export.

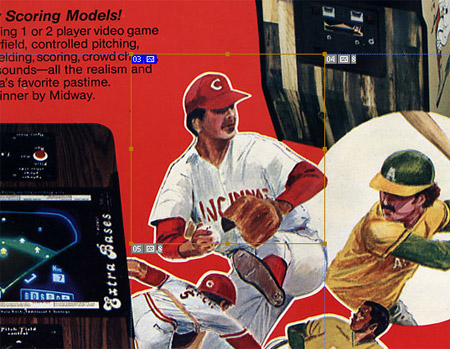
Here I’ve drawn a Photoshop slice over a flyer for an arcade game called Extra Bases. You can barely see the brown (selected) slice outline, as well as the other slices in light dotted blue. If memory serves me, there is a way to chance the visual look for slices in Photoshop, but this is the default look. (Meaning: You have to spend extra time on every install changing it if available.)
Now let’s look at how slices look in Fireworks using the same image.

It is so easy to see the slice you’ve made, it’s in light green. In both Photoshop and Fireworks the power user shortcuts make it easy to turn slices on and off. Fireworks, you just hit the number 2, and in Photoshop it’s Ctrl + H. But Fireworks, in my opinion, makes it easier later to select the slice. You just your ubiquitous ‘Pointer Tool’ to select any and all objects on a Fireworks canvas. With Photoshop, you have a special slice select tool, that is the secondary option in the slice menu option and you have to cycle through (Shift button modifier) to get to it.
Time saved: 1-2 Seconds
Naming Slices
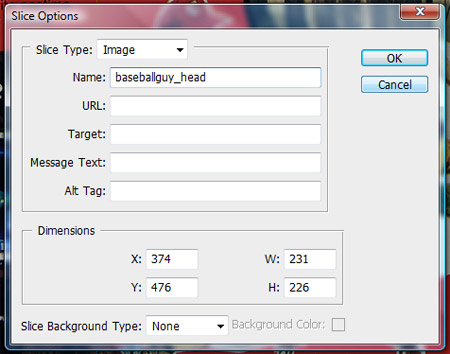
Fireworks and Photoshop are fairly comparable in this regard. If you are smart, you will name your images will specific names that will bring you image search traffic. To name your images when slicing them within a larger layout, you actually give the slice a name. In Photoshop, you have to break out the slice selection tool and double click the slice to change the name.

In Fireworks, use that same ‘point tool’, click the slice and in your properties panel in the lower left you just start typing and hit enter when you are done and the slice is named.

Fireworks even goes a step further and adds the slices as an editable object in your layers palette under a sub folder called ‘Web Layer’. At any point in time you can just click the double slice layer and rename it, going right now the list. No doubleclicking each slice. It’s that extra thought in editing that makes the workflow much better for web developers.
Time saved: 1-2 Seconds
Exporting Slices
Holy cow does Photoshop fall down flat here. When coding an HTML page from scratch, I know I may adjust my layout to allow for repeating graphics, alignment, etc. etc. I only want to target one slice, and export that one slice.
In Photoshop (remember you have to cycle through to a specify slice selection tool), you select the slice and then you have to ‘Save for web’. Poweruser shortcut of Ctrl + Alt + Shift + S

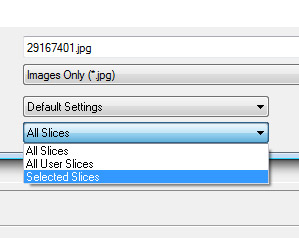
Now, if you want to save just that slice, you have to click on it, hit ‘Save’ and then by default Photoshop wants to save every slice. You have to choose from the dropdown menu that you only want to export the one selected slice.

And done! Only five easy steps to click through. Wow.
Let’s compare that to Fireworks.
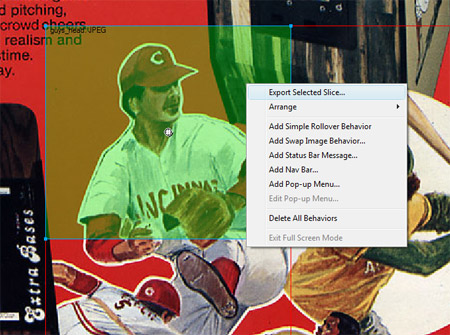
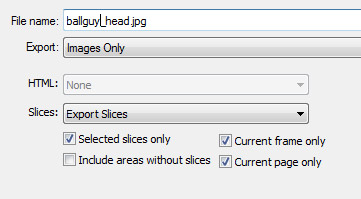
You are using your general ‘pointer tool’, you right click on a slice and you choose ‘Export Selected Slice’ like so;

If you notice, by default you will see that Fireworks has understood you only want to export this one slice, not the whole document and has checked the according box.

You’re done. Plus, the other great thing is that once you export the document as a whole once to a folder, Fireworks remembers your export location and when you right click to save that slice, it will place you in the same directory as before. Photoshop will do the same thing, and it will remember if you choose ‘selected slice’, however….by default Photoshop will always stick your image inside of an ‘images’ folder. So, if you want to export your image to images > arcade > extra bases, Photoshop will add an extra ‘images’ directory inside of there to put your image for no reason at all. Memory serves me that there is a way to change this, but again, not a default setup.
Time saved: 7 Seconds
Many more web graphic advantages to Fireworks
You can see, you can save on average over 10 seconds of time per slice, or possibly 3-5 minutes over the course of your layout.
Granted, 3-5 minutes may not seem like much, but a power user will really appreciate that. 3-5 minutes can save you some money, but it also means you have to spend less time making something work and more time designing or just relaxing because you are more efficient. This is just one tiny granual of why Fireworks is better than Photoshop for building out website. Even at 3-5 minutes per feature and 10-20 better features, you are looking at a ton of time saved.
Prior to the Macromedia / Adobe merger in 2004, a designer could use the excuse that they didn’t have Fireworks and they weren’t going to buy it. That’s fine, a good argument. However, Fireworks now comes with the design package branded as a ‘rapid prototyping tool. So if your excuse is that you are heavily vested in Photoshop, and would rather something take more time than learn something new then you may be in the wrong industry. Technology moves too fast to stay stagnant and there is too much to know already.
Have other thoughts? Think I’m wrong? Have another piece of software that is even faster for exporting web graphics? Leave a comment, let me know.
Here are some similar arcade posts
- Exporting Individual Slices
- Editing layered Fireworks pngs in Photoshop
- How do I save my action files? How do I bring / import my actions into a newer version of Photoshop?
- Photoshop Shortcuts – The shortest way to Photoshop World Domination (Part 1)
- Photoshop Shortcuts – The shortest way to Photoshop World Domination (Part 2)
If you enjoyed this post, please consider to leave a comment or subscribe to the feed and get future articles delivered to your feed reader.
Comments
So far Fireworks has done everything I expected. Right now I’m in a trial, I was thinking about maybe either getting Fireworks CS6 when it comes out (if it does) or Adobe Creative Suite 6 when it comes out, through Lockerz PayPal money.
@Nick: They made a ton of stability and performance improvements in CS5, and it feels more like an Adobe quality application every release. Feature wise, the small tweaks to preview, to gradient flipping and export appending were nice, but I’d like to see more improvements to work pngs into Photoshop as well as advanced pixel editing tools in FW.
Hi Thanx, didnt have time to read full, but if I am not confused cant this all be done with a Photoshop plugin called SiteGrinder, or is this process little different 🙂
Hi. thanks for this article. I want to use FW instead of PS but I have a question. In photoshop we can make slices from guides. Can we do that in FW? I couldn’t find this option. Thanks…
Designac » I haven’t ever had a need to convert guides into slices in Fireworks. I didn’t find that default functionality in a quick search. But the Slices from Guides extension by viktorg does exactly what you need. It just worked for me in CS5.
Not sure what to say. I still like using photoshop, using Firefox I tend to break things apart and I still can’t put my finger on the multiple types of objects, really confusing.
The export for web is horrible, the export wizard takes ages and the slice export does not have a preview mode where I can optimize my image.
I’m still giving it a try…
Hey there, I think your site might be having browser compatibility issues.
When I look at your blog in Opera, it looks fine but when opening in
Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up!
Other then that, excellent blog!
Sorry, the comment form is closed at this time.



July 1, 2009
A few more things to note about slices in Fireworks.
Like you mentioned there is more than one location to name your slices. You can select the slice and then name it in the Property inspector, and/or you can open up the layers panel and in the web layer you can select your slice and name it there. This method is a bit faster when you have many slices. One thing I like to do since I am no longer as picky about setting my compression settings is in the layer panel I select all the slices that will be jpg by control or shift selecting to select multiple and then I will set all the compression settings at once rather than doing each individually.
Then of course you have the short cut key option. Select a single item or multiple items and press the “alt” + “shift” + “U”. The cool thing is that Fireworks identifies that more than one item is selected and ask you if you would like a single slice or multiple.
Another time saver with FW slices is the ability to set compression attributes on one slice then copy that slice. Copying the slice retains the same compression. BTW – I found that in most cases where I would use a JPG that a quality setting of 84 works the best in regards to the best look and the smallest file size.
FW slices can be turned into html slices. and selecting the html slice in the property inspector allows you to paste text or html. The html actually works in preview mode. Try going to maps.google copy the code from a map, then create a slice in your page, in the PI convert the slice to html then select the edit button below and paste the code. Now select f12 to preview in a browser. pretty cool huh.
Another thing worth noting. There have been side by side compression test and FW in many cases cut the file to half the file size as Photoshop. FW compression is the best in the industry.
Then of course is the ability to set a sliced image as a background image or a foreground image.
Not to mention that you can have master page level slices, versus independent page slices.
Then of course the ability to create roll overs and disjointed roll overs, set flyout menus, etc.
Going back to the html/css options, Matt Stow did an article on standard based css exporting, he also wrote some code to improve on the functionality of the html slices. Quick example, using his improved code you can now select some text, slice it then apply the start tag (say something like and on export that text will be converted into a heading complete with the correct standard based syntax.
http://tinyurl.com/5kp45g
~ Christian